A digital presence is not enough.
Unleash your potential and reveal your true self
Ibexa Digital Experience Platform (DXP) helps brands to reach their true potential by transforming their complexity into competitive advantage
The best features for reaching your full digital potential
A composable end-to-end DXP (Digital Experience Platform) that helps you to transform your complexity into competitive advantage by creating engaging digital experiences
Ibexa Headless
Empowering businesses with seamless content management and unforgettable digital experiences. Enjoy our Headless CMS, fully customizable, composable, API-first platform.
Ibexa Experience
Build frictionless customer journeys and incredible online experience with our premium Digital Experience Platform, DXP. Puts your clients at the center of everything you do.
Ibexa Commerce
Discover Ibexa Commerce, a unified and streamlined platform from which you can customize all aspects of the e-commerce experience, from first contact to post-purchase support.
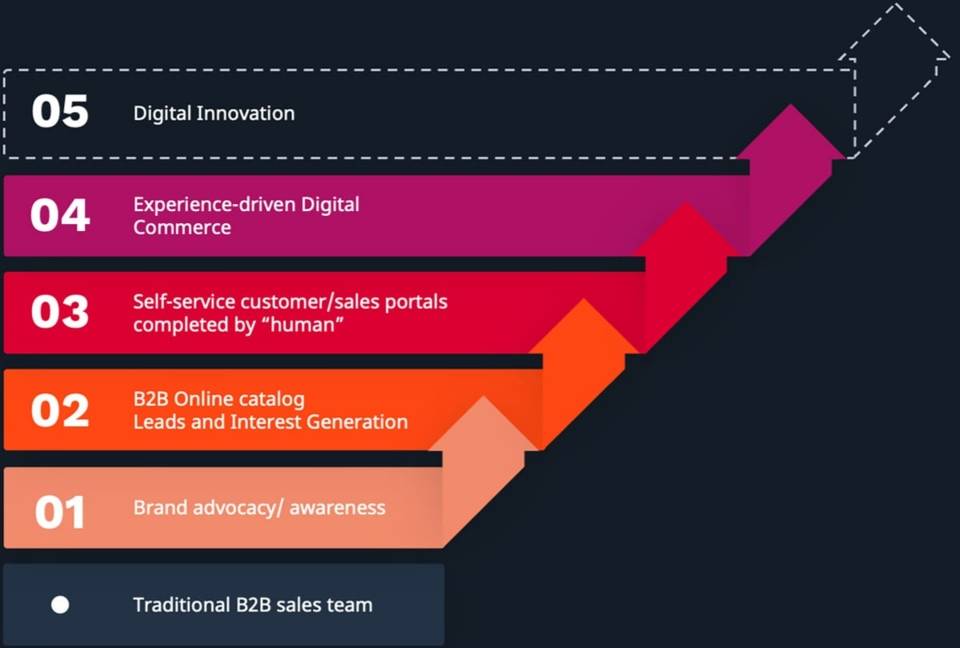
Are you working in B2B? Use our methodology and become a digital winner
Ibexa is more than a software vendor: we, and our ecosystem of expert integrators and consulting partners, help you follow a proven, phased process to transform realistically and affordably.
Whatever your digital maturity, we help you on your journey, step by step, to become a digital winner. As we take you through these steps, you will implement the functionalities of our DXP platform that will help you capture more of the granular complexity of your business.


Test your digital maturity
It will only take a couple of minutes to complete this short survey and share how far you are in your digital journey.
At the end of the survey we'll share with you a wealth of useful resources that can help you future-proof your sales strategies, master new business channels
and drive growth.
Test your digital maturity
It will only take a couple of minutes to complete this short survey and share how far you are in your digital journey.
At the end of the survey we'll share with you a wealth of useful resources that can help you future-proof your sales strategies, master new business channels
and drive growth.

Our Mission: to reveal your true self!
Discover how we help our customers to turn their complexity into a competitive advantage by creating engaging digital experiences
Guided selling &
product comparison
Budget calculator &
visual comparison
Quick/ repeat order &
order on behalf of
Account specific view
& sales room
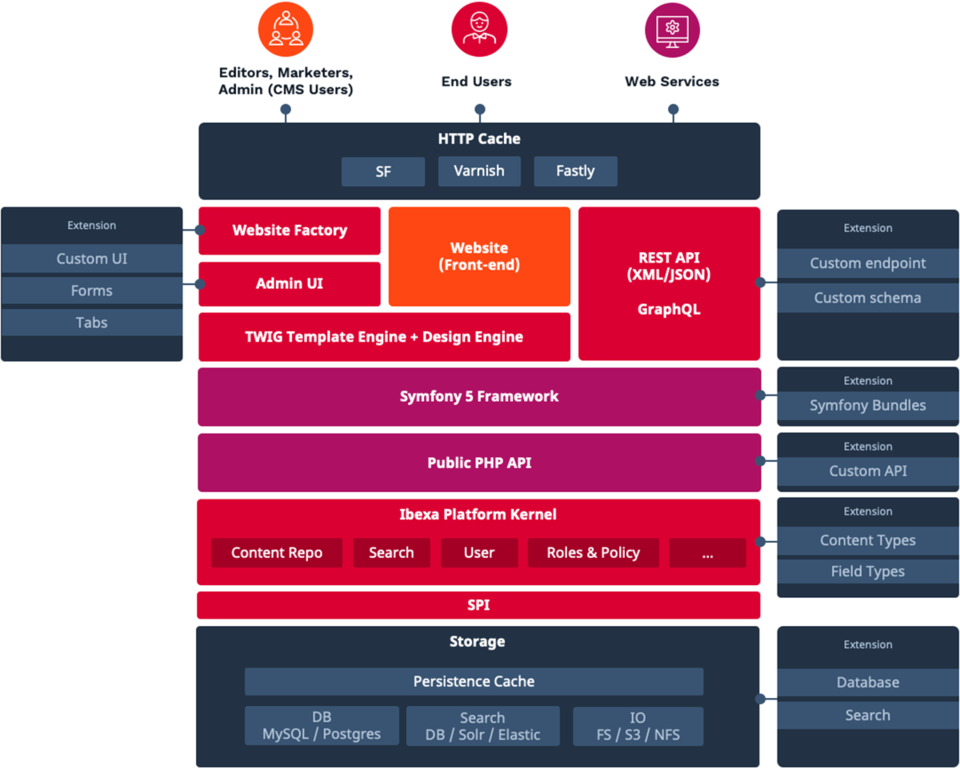
Built on a strong technical foundation
For developers Ibexa Digital Experience Platform is a flexible development platform built on standard technologies. It has been designed to be extended and easy to integrate new capabilities without limitations.
Developers can choose to develop in their preferred method ranging from using our standard technology stack based on the Symfony framework to completely decoupled headless implementations using our REST and GraphQL APIs.
For deployment we offer a fully integrated cloud solution offering a git-based workflow, but you're free to use any cloud platform such as AWS, Google or Azure.

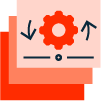
Discover why Gartner has recognized Ibexa DXP as a 'Strong Performer' in the latest Gartner Peer Insights ™ Voice of the Customer for DXPs report.
We are one of the vendors to score the highest overall rating for the second year running.
See why Gartner has recoginized Ibexa DXP as a Strong Performer in their latest DXP report:





































.png)